О структуре сайта надо думать заранее, еще до того, как вы начнете делать сайт. Не оставляйте решение этого вопроса на усмотрение разработчика, принимайте активное участие в процессе.
Основная проблема сайтов, которые приходят на продвижение — неправильная, нелогичная структура сайта.
Какие сложности возникают из-за структуры сайта?
- Плохие поведенческие факторы из-за нелогичной и неудобной навигации. Например, клиенты не могут найти нужную информацию или вообще не понимают какие товары и услуги предлагаются. А поведенческие факторы влияют на позиции.
- Поисковые системы не могут определить важные и релевантные страницы на сайте. При логичной структуре вложенность страниц идет от важных к менее важным, от крупных категорий до конкретных объектов (товаров, услуг, новостей и т.п.).
- Под продвигаемые запросы не существует реальных страниц, которые давали бы однозначный ответ, а также невозможность добавить такие страницы, не переделывая целиком весь сайт. В таком случае, если клиент не соглашается переделывать сайт, остается только отказать, т.к. продвижение такого сайта пустая трата времени и денег.
Самый простой способ спланировать структуру сайта.
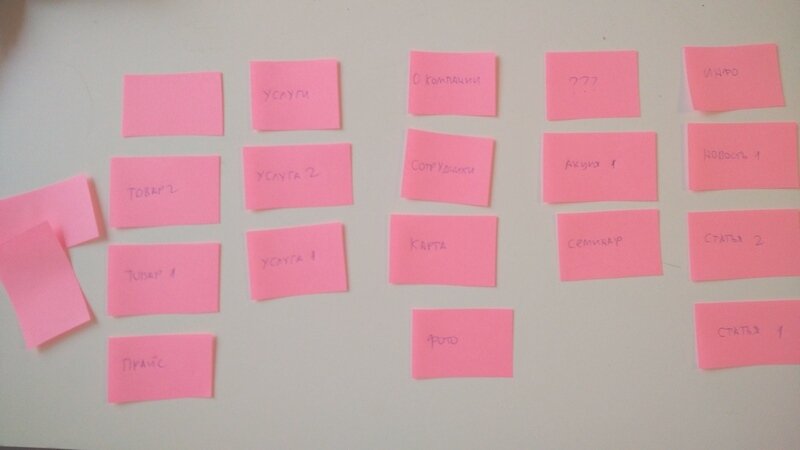
Самый простой способ спроектировать структуру сайта — наглядный. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
- Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания. Чем больше видов страниц будет — тем лучше.
- Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.

Наглядный способ создать структуру сайта
Важность страниц или статический вес.
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы. Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.

В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар.
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/

Ну и главный совет — продумывайте структуру до создания сайта, сэкономите кучу денег.
Добрый день, подскажите по поводу стасистического веса: Ссылка со страницы обязательно должна быть в Меню (кнопка) или в тексте может быть в виде гиперссылки? Простите за возможную неточность в вопросе, сам пытаюсь поднять сайт на ноги. (
Сергей, ссылка должна содержать текст. Т.е. если это кнопка, то она не должна быть в виде картинки или флеша. Поисковик должен видеть текст.